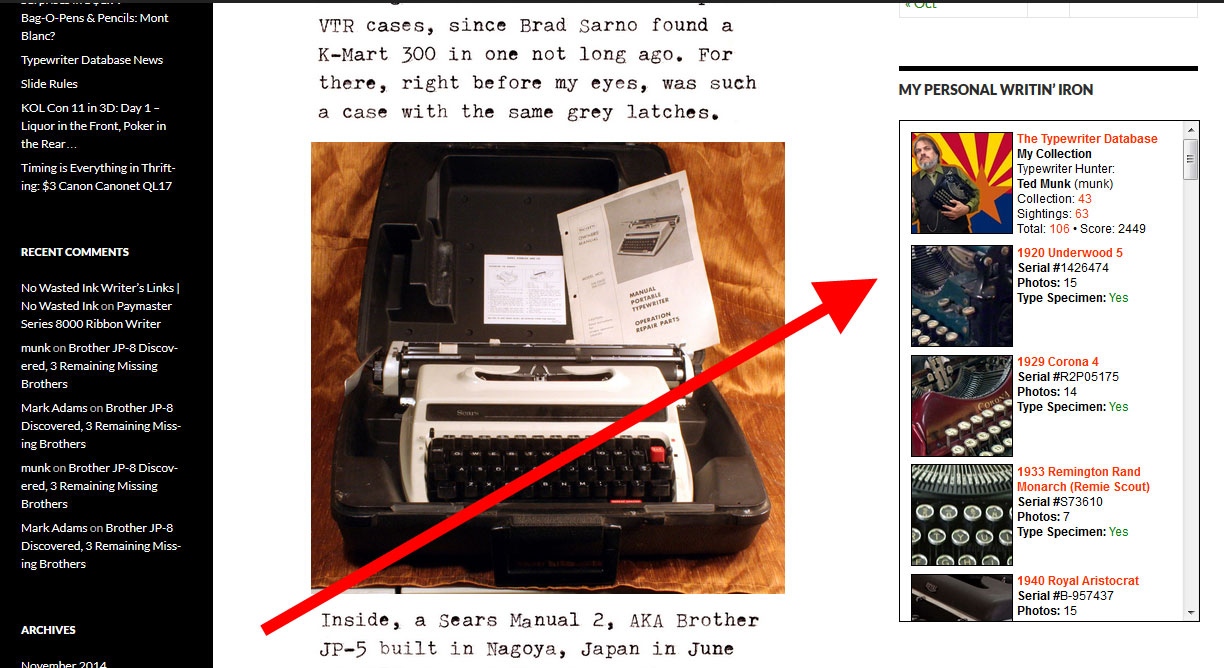
 Oh hey, look at that over in the right side of the blog! It’s a Widget for displaying my currently owned typewriters, as entered into the Typewriter Database.
Oh hey, look at that over in the right side of the blog! It’s a Widget for displaying my currently owned typewriters, as entered into the Typewriter Database.
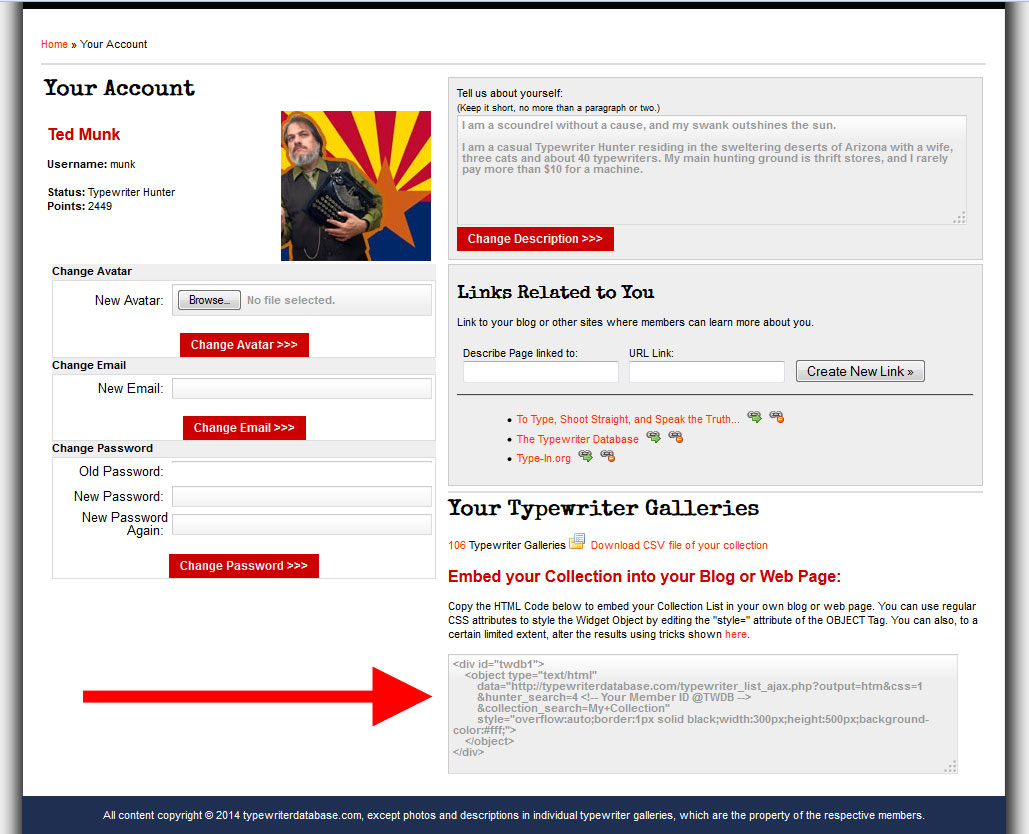
“How do I get this nifty Widget for my blog?” I hear you say. Well, it’s easy as pie. Just log into your “Typewriter Hunter”-level account at the Typewriter Database, and go to your Account Page.
 Right there at the bottom is a new section with a code box containing HTML code that you can cut-n-paste directly into your Blog or CMS. Copy this code and paste it into a plain text widget area on your blog’s admin. For WordPress, I did this:
Right there at the bottom is a new section with a code box containing HTML code that you can cut-n-paste directly into your Blog or CMS. Copy this code and paste it into a plain text widget area on your blog’s admin. For WordPress, I did this:
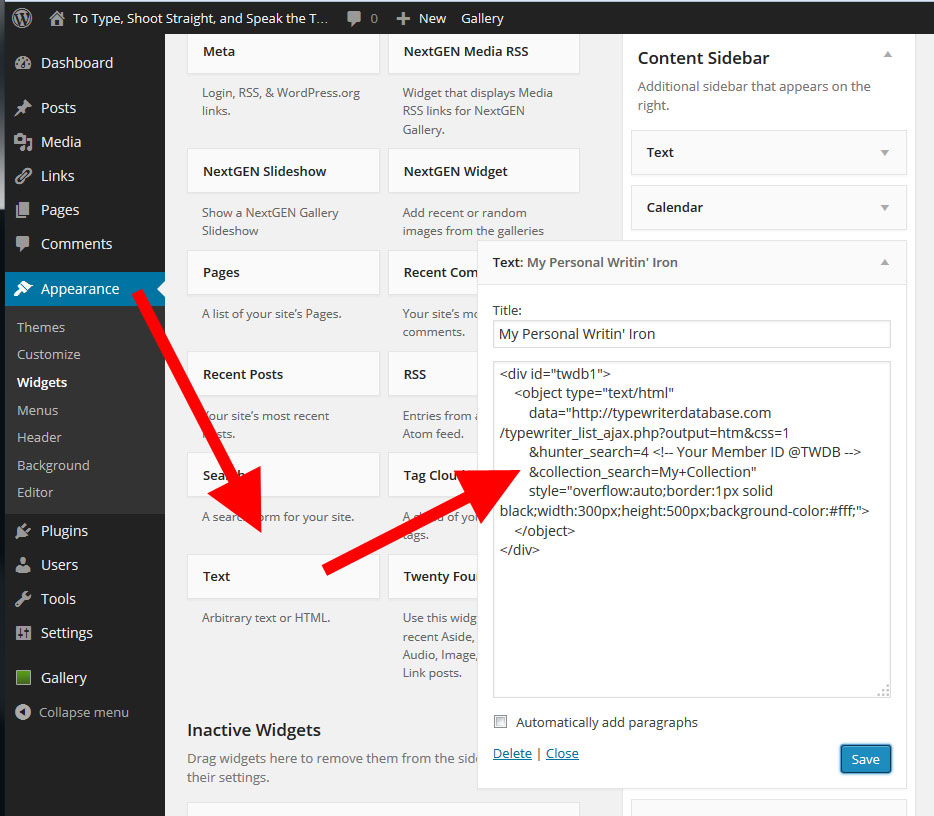
 Appearance > Widgets > drag a new “Text” widget to one of the sidebars. A dialog window will pop up. Just paste the code into the big box and click “Save”. That’s it!
Appearance > Widgets > drag a new “Text” widget to one of the sidebars. A dialog window will pop up. Just paste the code into the big box and click “Save”. That’s it!
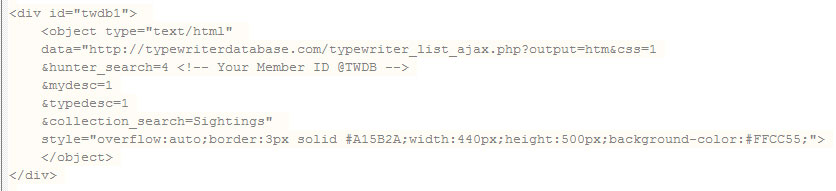
The default styling of the Widget is similar to the Database itself. Black text, red links on a white background. Works with many layouts, but you can change the SIZE of the widget, as well as the background color and border by editing the “style=” attribute of the OBJECT tag. Here’s an example:
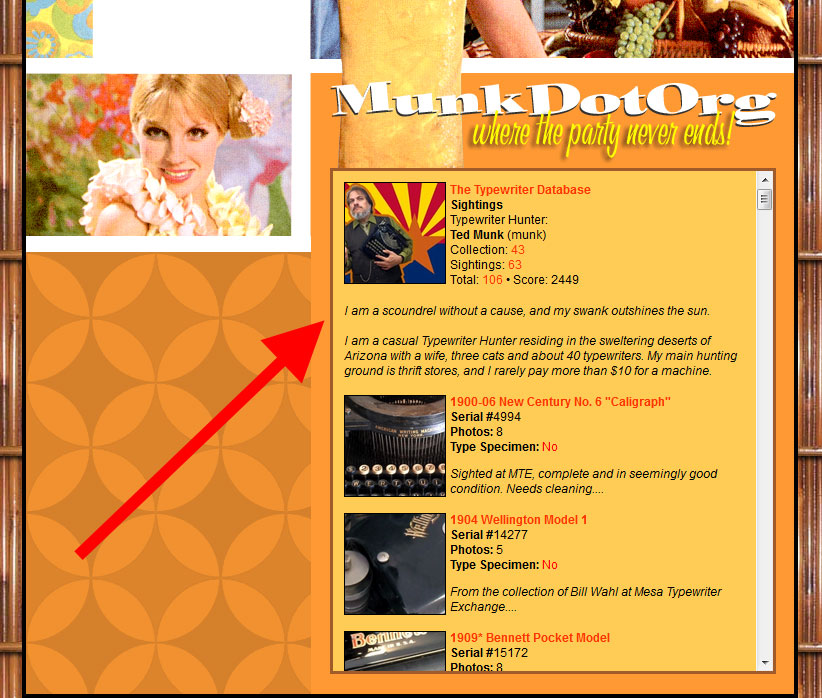
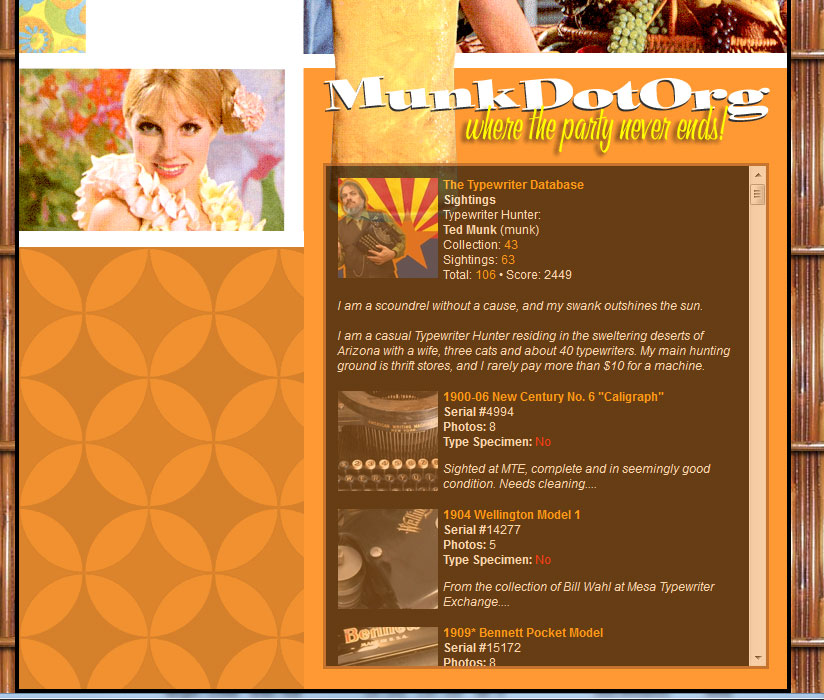
 Here’s the widget displaying my “Sightings” on my main splash page, with more verbose descriptions, a different background, border and size – using some of the customization options of the widget. Consider the code for this example:
Here’s the widget displaying my “Sightings” on my main splash page, with more verbose descriptions, a different background, border and size – using some of the customization options of the widget. Consider the code for this example:
 Note two new flags: “mydesc” and “typedesc”. Set ’em to 1 and they display your Profile Description and a shortened Typewriter Description for each machine shown. Leave ’em off or set them to “0” and these descriptions are omitted.
Note two new flags: “mydesc” and “typedesc”. Set ’em to 1 and they display your Profile Description and a shortened Typewriter Description for each machine shown. Leave ’em off or set them to “0” and these descriptions are omitted.
Note also that I’ve changed the “collection_search” flag from “My+Collection” to “Sightings”. Those are, so far, the only two options for this flag.
By altering the “Style=” attribute I could widen the border and change it from black to a brown color. I’ve also changed the background color and set the widget width to better fit the layout of the page.
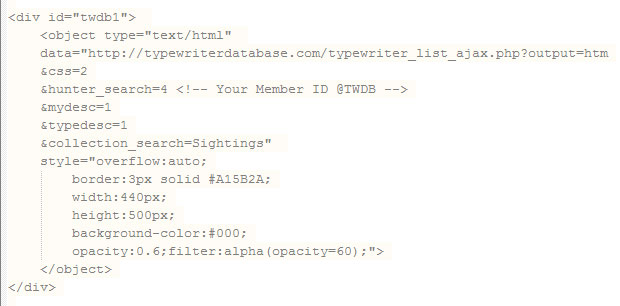
Here’s another example, same page:

 Note in the code I’ve changed the “css” flag from “1” to “2”. This changes the colors of the text and links to colors more appropriate for dark backgrounds. I’ve also changed the “style=” attribute of the OBJECT tag to a black background and gave the whole thing a 60% opacity for a ghostly look that can look interesting. Hopefully, this gets you started on styling the widget to fit the style of your site.
Note in the code I’ve changed the “css” flag from “1” to “2”. This changes the colors of the text and links to colors more appropriate for dark backgrounds. I’ve also changed the “style=” attribute of the OBJECT tag to a black background and gave the whole thing a 60% opacity for a ghostly look that can look interesting. Hopefully, this gets you started on styling the widget to fit the style of your site.
The results are always ordered oldest manufacture date to newest, descending. I may come up with other orders later, but for now, this seems logical.
Enjoy! (:
It didn’t work using Blogger’s custom html/javascript widget function when I tried (does it use another language perhaps?)
Just tried it with Blogger. No luck.
They have a gadget for HTML but I could not get this code to work. Maybe I’ll have more time after work tonight.
Blogger erases:
<object type="text/html"
data="http://typewriterdatabase.com/typewriter_list_ajax.php?output=htm&css=1
&hunter_search=1560
&collection_search=My+Collection”
style=”overflow:auto;border:1px solid black;width:300px;height:500px;background-color:#fff;”>
I think manually entering it may work. I’ll give it a shot tonight.
Hmmn, so Blogger doesn’t like the Object tag? maybe I’ll work up a version that uses iframe instead.
Didn’t work for me, probably because I didn’t renew my $30 WordPress Customisation (not yet anyway, it annoys me I have to pay extra just to choose a font).
Oh now THAT is cool. I’m going to have to have a play with this tomorrow.
Super, thank you!
Neither one works with Blogger.
I entered the code manually, but nothing happens in Blogger.
Ooooohhh!!! Aaaaaaahhh!!
Thanks for writing. This is very cool!
Ok, I’ve got a widget that works in Blogger now. See next post.
Hey Ted,
I just tried this on WordPress and it isn’t reading it for some reason D’:
can you tell me more about which steps you followed and which widget you used to add the code? Also, if you can point me to the url where the code is failing, that would be helpful. (:
Hey Ted,
I used the text widget on WordPress on http://natslaptaps.wordpress.com ;)
Unfortunately, the current version of WordPress.com (the version that runs on their servers, not the self-hosted version) disallows both object and iframe tabs. I’ve tried a bunch of workarounds, but no luck. I’ve got screenshots if you’d like them. I tried both the arbitrary text and the custom HTML widgets.
bugger. I guess both Blogger and wordpress.com are cracking down on outside content. sorry that they suck. :D
No biggie. I added a menu link to my collector page on the TWDB. But the widget is cooler.